Summary:
Inthis article, you'll learn seven professional tips for search engine optimization of your website with Webflow. You'll learn how to use SEO-friendly URLs, meaningful title tags and meta descriptions, relevant keywords, optimized images, internal links, and XML sitemaps to optimize your website for search engines. The article takes about 10 minutes to read and is recommended for Webflow users who want to optimize their website.
Many entrepreneurs and marketers use SEO to increase their brand awareness and generate more traffic to their website. Thanks to Webflow, the SEO potential can be fully exploited. Here are 7 tips for successful SEO with Webflow that will help your website get better promotion on search engines.
If you want to improve your website and be found better on Google, you should take your time. With the right tricks and strategies, you can bring your website to a higher level in search engine optimization. In this article you will find useful tips to further optimize your Webflow website.
Our team as Webflow agency was able to triple the visibility of our client's website wherever SIM last year, thanks to the stringent SEO optimization. It's worth noting that SEO is a medium to long-term investment. Rankings do not come overnight. A good result requires a good interplay of relevant content, technically clean implementation and a good user experience.
1. use SEO friendly URLs
One of the first things you should do is to use SEO-friendly URLs. This means that the URLs of your pages and posts should be relevant and meaningful. Avoid using long and unnecessarily complicated URLs. Instead, use clear and concise URLs that reflect the content of your page or post.
To change a URL, simply go to the page or post you want to change and click the gear icon in the top bar. Then select "Settings" and scroll down until you reach the "SEO" section. Here you can change the URL of your page or post.
2. use meaningful title tags and meta description
An important method for search engine optimization is the use of meaningful title tags and meta description. The title tag is the name of your page that will appear in search results. The meta description is a brief summary of the content of your page or post. It is important that you use clear and concise title tags and meta description that reflect the content of your page.

By using relevant keywords in your title tags and meta description, you can improve the search engine optimization of your page or post. However, make sure that you don't use too many keywords, as this can harm your page. It is also important to make sure that your content is well structured and that you update it regularly to ensure that your page remains relevant to the search engines. All tags can be modified in the Webflow CMS and, in the case of a dynamic page, dynamically added to the fields created in the CMS.
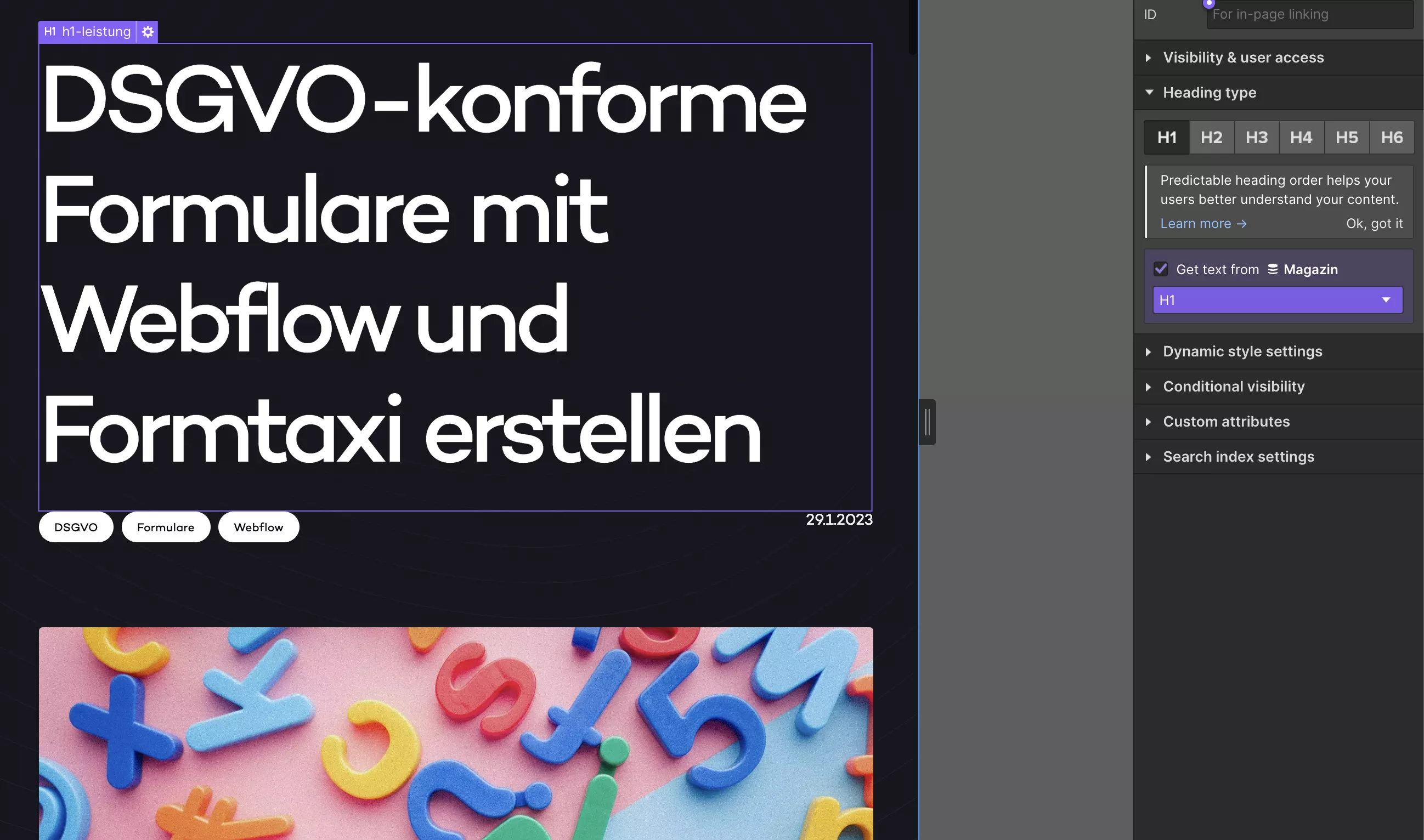
3. use meaningful headlines

The headings on your website are also very important for search engine optimization. Use clear and concise headlines that reflect the content of your page or post. Also use relevant keywords in your headings to optimize your page or post for the search engines.
Use headings in a hierarchical structure (H1, H2, H3, etc.). The H1 heading should contain the title of your page or post, while the H2 headings should reflect the main topics of your page or post.
4. use relevant keywords
Keywords are the terms and phrases that people type into search engines to search for relevant content. It is important to use relevant keywords on your website to optimize it for the search engines.
Conduct keyword research to find relevant keywords for your website. Then use these keywords on your website, but be careful not to overuse them (keyword stuffing). Instead, use them in a natural and meaningful way in your text to optimize your page or post for the search engines.
5. optimize your images
Images are an important part of any website, but they can also affect your page load time, which can negatively impact your search engine optimization. Optimize your images to make sure they load quickly and don't have a negative impact on your page.

Reduce the size of your images before uploading them to your website. Also, use descriptive file names and alt text that reflect the content of the image. Use relevant keywords in the file name and alt text to optimize your images for search engines. Make sure that the images are reloaded via lazy-loading.
6. use internal links
Internal links are links that point from one page to another page on the same website. Use internal links on your website to connect relevant pages and improve the navigation of your website.
Use relevant anchor text in your internal links to describe the content of the linked page. Also use relevant keywords in the anchor text to optimize your page or post for the search engines.
7. create an XML sitemap
An XML sitemap is a document that contains all the pages on your website and tells search engines how to navigate through your website. An XML sitemap is an important part of search engine optimization because it helps search engines index and understand your website.
Conclusion:
Optimizing your website for search engines is an important step to ensure that your website is found by users. With Webflow, it's easy to make some basic optimizations to optimize your website for search engines.
Use SEO-friendly URLs, meaningful title tags and meta descriptions, relevant keywords, optimized images, internal links and more to optimize your website for the search engines. By following these tips, you can ensure that your website is found by search engines, which can lead to more traffic and better rankings.












